Embed a full conversation on your website
Clarityflow enables you to embed an entire conversation on your own website using a provided iframe-based embed code.
There are three different things in Clarityflow that can be embedded on your own site:
Embed a full conversation (see below): Place an entire, scrollable Clarityflow conversation on your website with the option to allow people to record and post replies all from within your own site.
Embed a single message » Take a single message from any conversation and display it on your website. A single message can include a video player, audio player, and/or text.
Embed an intake page » Any of your intake pages can be embedded on your own website. This can serve as a portal for your users to submit new messages and start new Clarityflow conversations all from within your site.
In this article we'll cover:
How to embed a conversation on your website
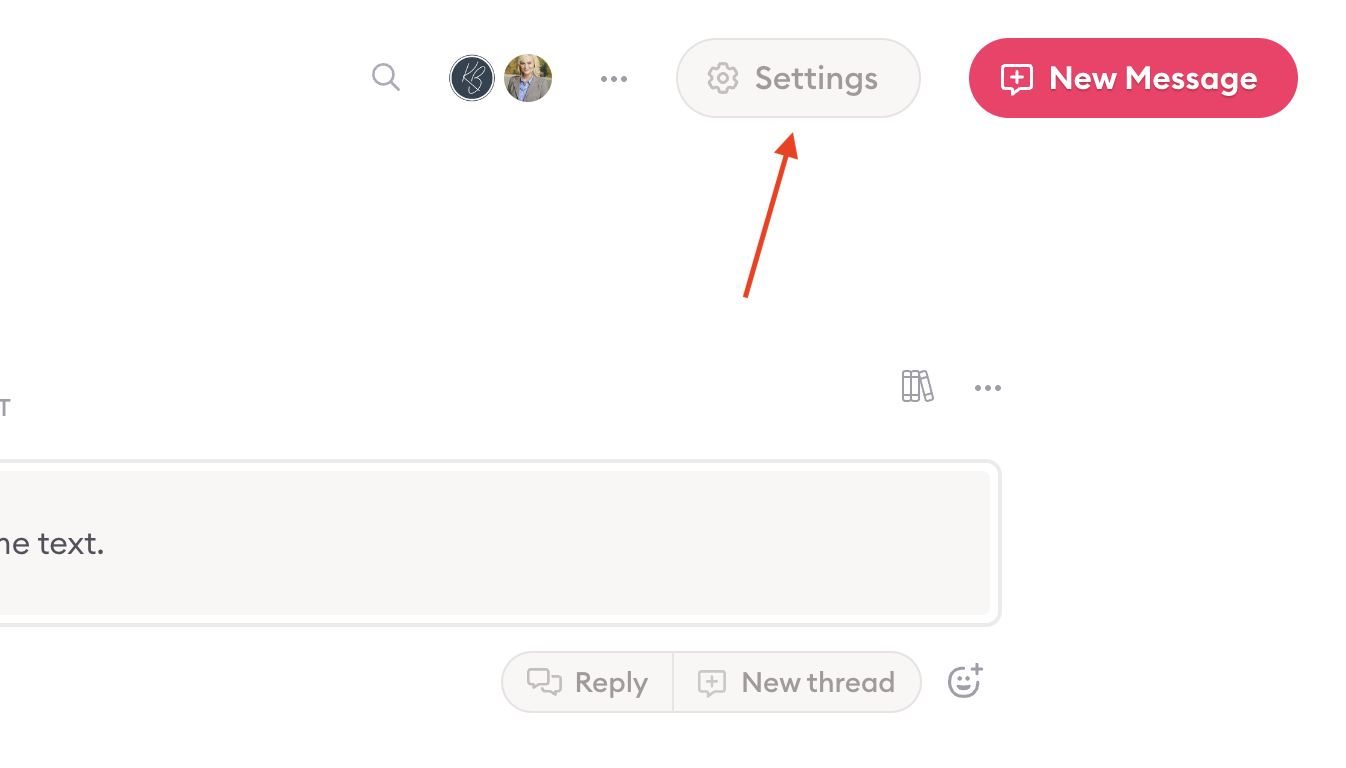
View the conversation you wish to embed then open up its settings panel by clicking the "Settings" button in the top right.

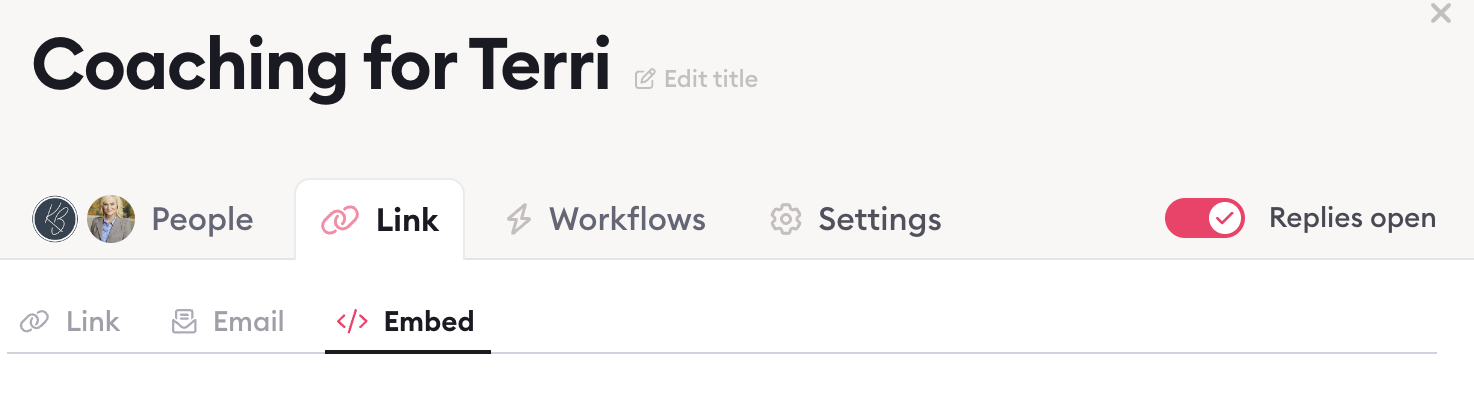
Click the "Link" tab and then the "Embed" tab.

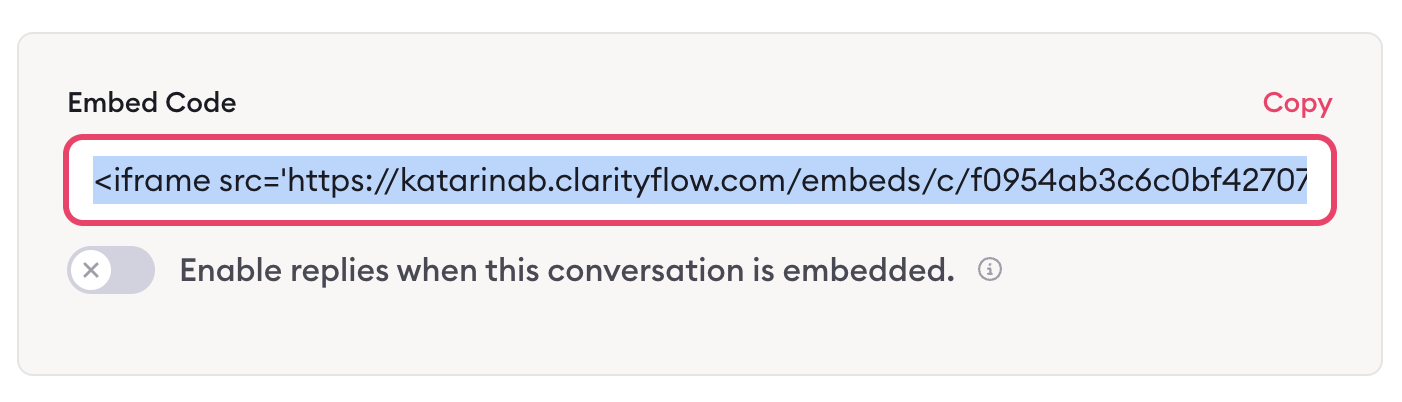
Copy the embed code to your clipboard.

Paste the entire embed code in the HTML code for your website. A few notes about how the embed code works (info for you or your web developer):
It is an iframe element that servers the Clarityflow content on your web page.
It is designed to take 100% width of whatever container you place it in.
The Javascript script tag that is included after the iframe is responsible for automatically setting the height of the iframe element to the full height of the Clarityflow content within it.
Enable or disable replies on an embedded conversation
By default, an embedded conversation has replies disabled. That means visitors to your website will be able to scroll and view the messages in the embedded conversation but will not be able to post replies to this conversation.
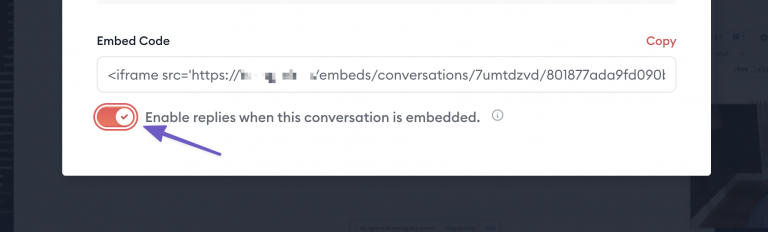
You can enable replies by toggling the "Enable replies" setting to the "on" position:

Note: After changing the "Enable replies" setting, you will need to re-copy the embed code and re-paste it into the HTML of your website.
Or (if you're comfortable editing the iframe code), you can add ?enable_replies=true to the end of the src URL on the iframe tag.
When replies are enabled, visitors to your website will see a "Reply" button at the top and bottom of the conversation and they will be able to use the message recorder to create and post their replies.
The reply settings that you've set in this conversation's Visibility settings will apply to the embedded conversation, including:
If you disable "Allow replies in this conversation," then Replies will be disabled on the embedded conversation—even if you've set enable_replies=true on the iframe.
If you disable "Allow messages to be posted anonymously", then when a reply is created, the person must register or sign in to post their message, and won't have the option to post anonymously.

Note: Unlike viewing a conversation on clarityflow.com, users will not retain their "logged-in" state when viewing a conversation that is embedded on your website. If anonymous replies are disabled, then a user will be prompted to register or sign in every time they post a message to your embedded conversation.
Embed a private conversation
If your conversation is set to Private, that means only people who have been invited to access this conversation can view it and/or post messages to it on clarityflow.com.
Clarityflow offers a way to embed private conversations on your website using a token system.
In order to be able to use the token system for embedding private conversations, you will need to be on the Clarityflow Premium plan.
Careful! — Embedded private conversations on your website will not require users to login to access and view this content. It is your responsibility to ensure that the people who can access this private conversation on your website are authorized to see it.
To embed a private conversation, first set the conversation's visibility to Private.
Then obtain the embed code and implement it in the HTML on your website. If you've previously implemented the code before changing the conversation to Private, you will need to re-generate the embed code, re-copy it, and re-implement it in order for the token system to take effect and display the private content on your website.
Learn more about Clarityflow.