Create a coupon or discount code
Offering discounts can be a great way to incentivize purchases. Here's what you need to know to create coupon codes in Clarityflow Commerce.
How to create a coupon code
You'll create coupons in your Stripe account by navigating to "Product catalog" > "Coupons" > "Create coupon." You'll name your coupon, decide if you want to offer a percentage discount or fixed amount discount, and customize your other details.
Here are Stripe's detailed instructions for creating coupons.
How to display the coupon field
By default, your customers won't see a coupon field when purchasing one of your coaching products through Clarityflow Commerce. That's because a coupon field can delay or discourage purchases for people who don't have a discount code to use.
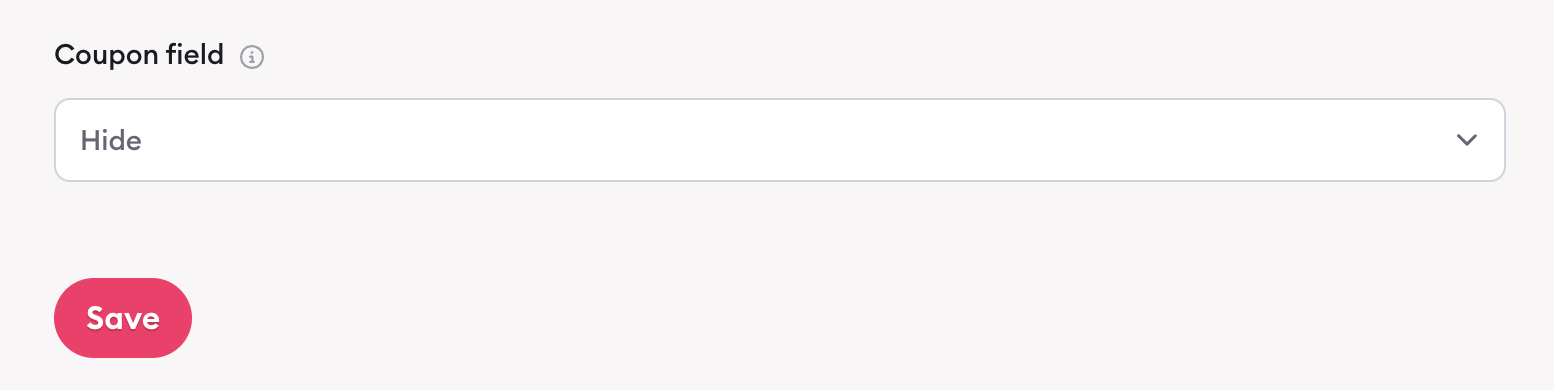
However, you have full control over whether or not you want your customers to see the coupon field. You can adjust these settings within "Commerce" > your product > "Purchase flow" > and then expanding the "Purchase flow" menu. This is where you'll see the dropdown to manage your coupon field.

Within this dropdown, you have three different options:
1. Hide: This is the default. This means your customers won't see the option to add a discount code. This is your best option when you don't have a coupon code for a product.
2. Always show: The coupon field will always show for your customers.
3. With parameter: Put simply, this only displays the coupon code when you want it to show up. When you select this "with parameter" option, you'll adjust your product page's URL to determine when the coupon code should show up—and when it shouldn't.
If you add ?coupon or ?coupon=couponcode to the end of your product page URL, then the checkout form will display a field for your customer to enter a coupon.
If you don't include that in your URL, then the coupon field won't be shown.
So, let's say I'm selling a new coaching product. It costs $100, but I want only my email subscribers to be able to enter a coupon code to get 25% off. I created a coupon code in my Stripe account that allows people to get a 25% discount using code SUBSCRIBER.
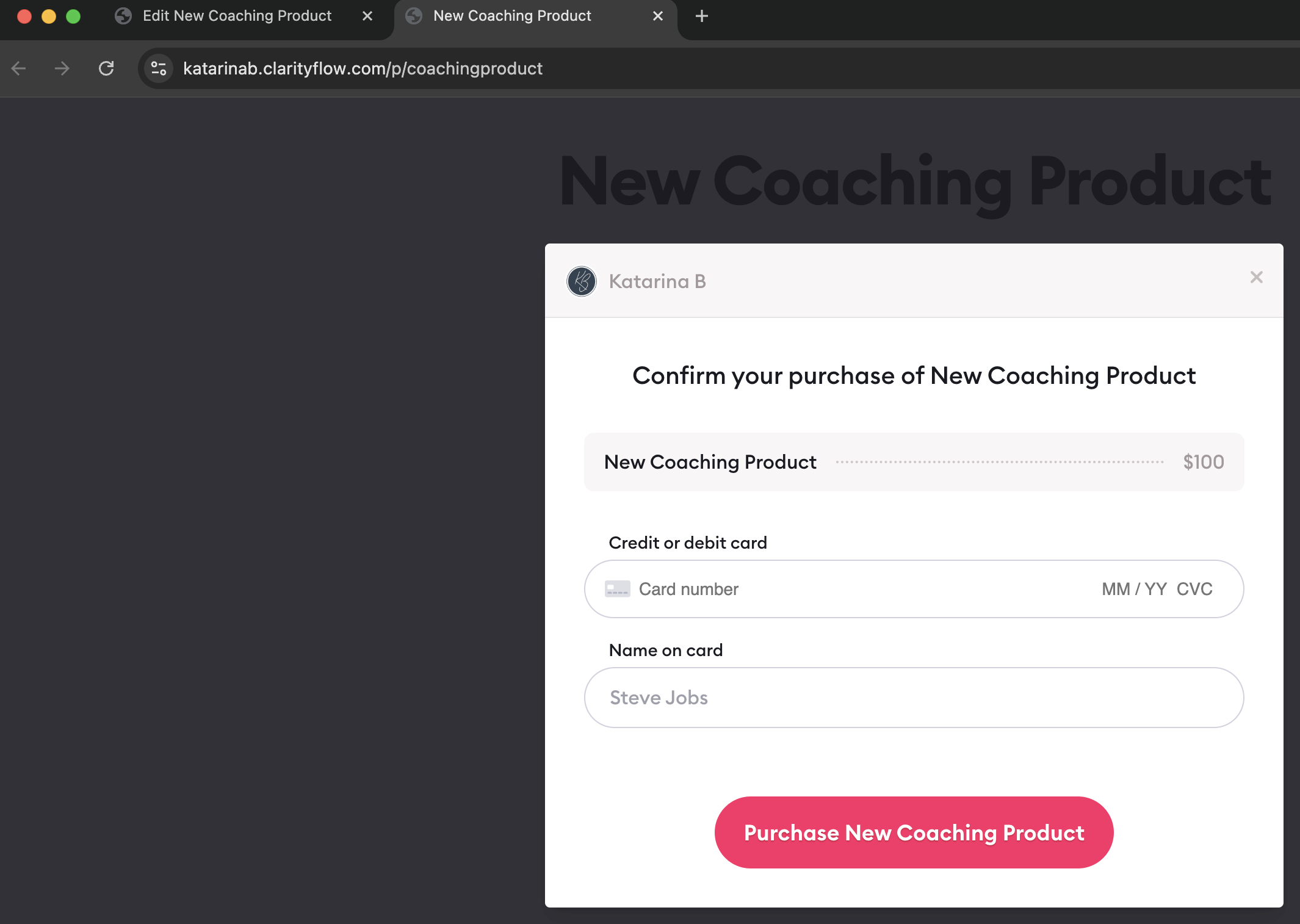
My product page URL is https://katarinab.clarityflow.com/p/coachingproduct. When using that URL, there's no option to add a coupon code during checkout:

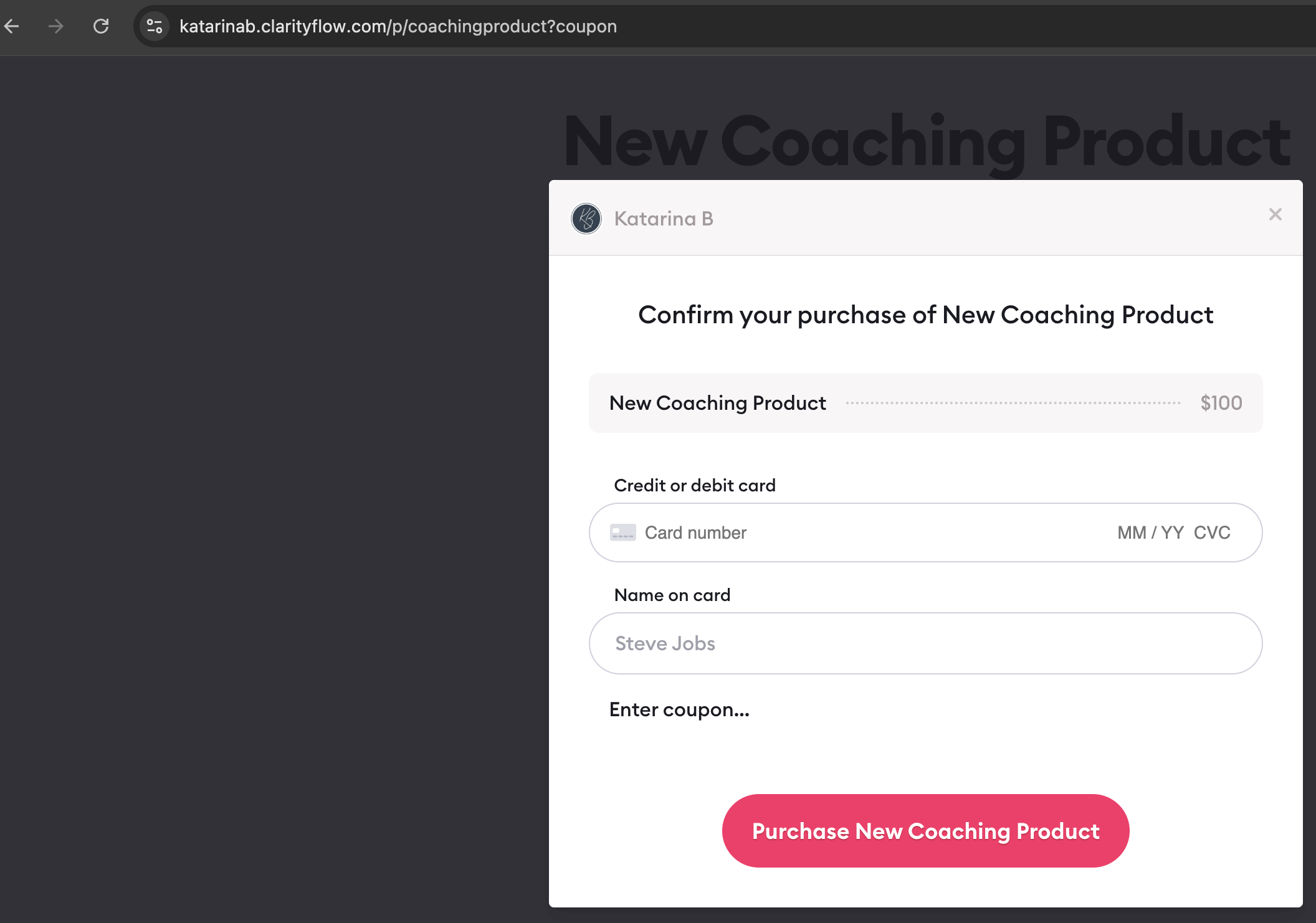
But, if I add ?coupon to the end of my URL (so it becomes https://katarinab.clarityflow.com/p/coachingproduct?coupon), then my customers will see the option to click the link and add a coupon code.

This means I could use the coupon URL only with my newsletter subscribers (the only people I want to be able to use a discount) and the normal product page URL with everybody else.
How to automatically apply a coupon code for customers
You can also use your product page URL to automatically apply your coupon code for your customers so they don't need to enter a discount themselves.
You'll do this by adding ?coupon=yourcouponcode to the end of your product page URL. So, sticking with our "SUBSCRIBER" coupon code example, I'd adjust my product page URL to look like this:
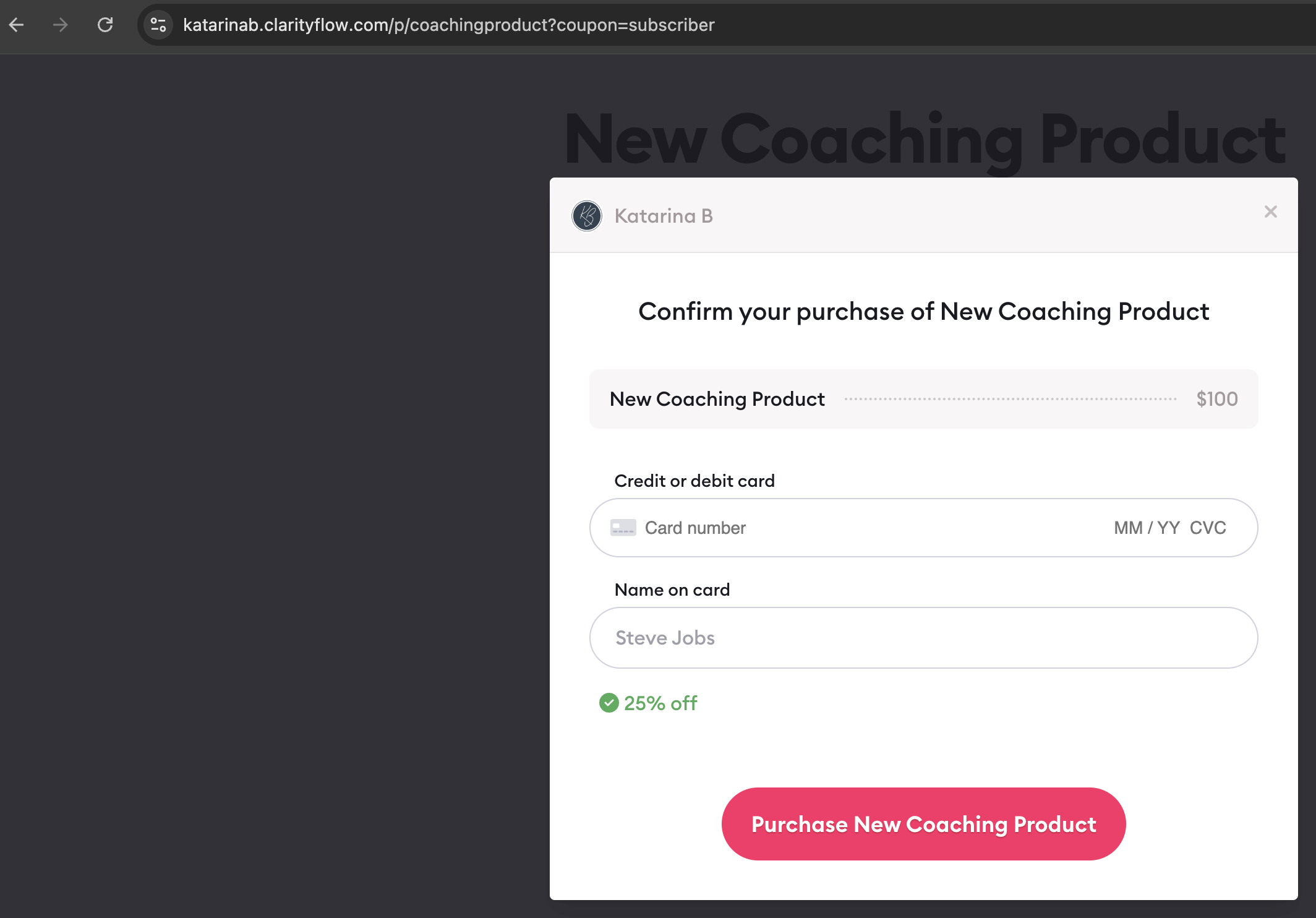
https://katarinab.clarityflow.com/p/coachingproduct?coupon=subscriber
When customers click the "buy now" button on the page, they'll see the 25% discount automatically applied—without needing to take any action.

How to tell if a coupon code is used
The purchase notification to you (and your team members, if applicable) as well as the purchase records in Commerce settings will display which coupon was applied (if any).
Learn more about Clarityflow.